這次要來進入到 JavaScript,了解一些基本東西。
首先要能使用 JavaScript,那就需要先建立 JavaScript 檔案然後才能置入,置入 JavaScript 檔案會要用到 script 標籤,然後我們置入的位置會在 body 標籤結尾前面,那這樣我們就完成連結 JS 的一小步了。
<body>
<script src="./index.js"></script>
</body>
那接下來我們要使用 JS 要確保到他們是有連結到的,所以我們需要先打開網頁,但是打開之後他是空白的,他會空的是因為我們的 body 除了置入 JS 檔案然後就沒其他東西了,我們 JS檔案裡面也是空的,甚麼都沒寫。
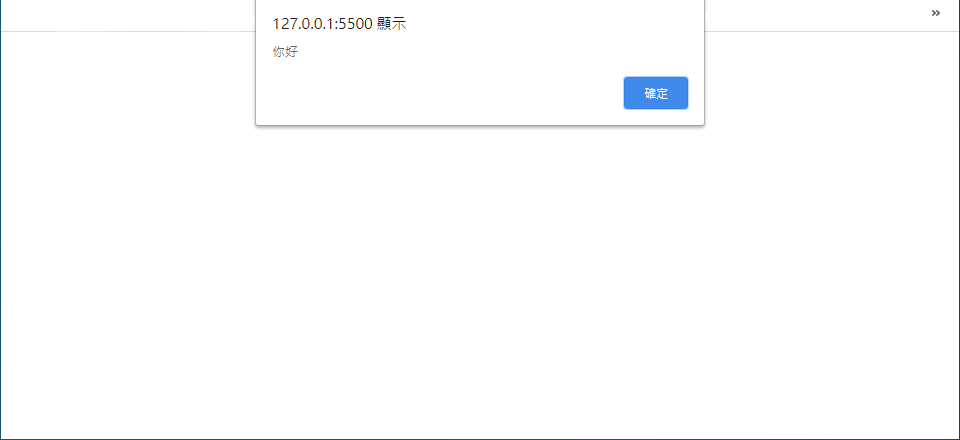
我們可以使用一些簡單的方法來檢查我們的網頁有沒有連到 JS,這時候我們打開 JS 檔案,裡面打一個函數,他叫做 alert,然後後面會有括號,括號裡面可以放入一個值,譬如字串,字串他需要用單引號或是雙引號把他包住(都要使用英文的),那他有成功跳出視窗,所以他是有連到的,alert 就是彈出視窗,可以提示使用者。
alert('你好')

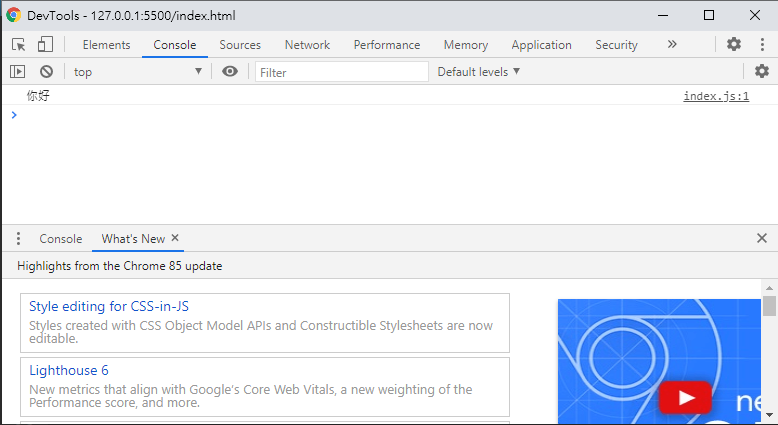
我們還有另一種測試方法就是使用 console.log,打開網頁不會看到他跳東西,他只會出現在檢查視窗,對者網頁點擊右鍵。